ATOM编辑器下载|ATOM(开源代码编辑器) V1.58.0 官方中文版下载
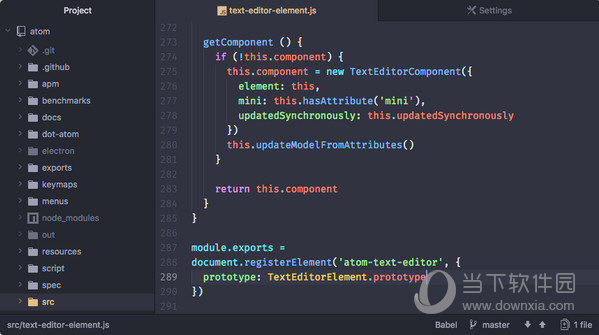
ATOM是一款非常受程序员喜爱的代码编辑器,它支持Windows、Mac、Linux跨平台运行,免费运行,知识兔支持CSS,HTML,JavaScript等网页编程语言,也支持宏,自动完成分屏功能,集成了文件管理器。并且知识兔整合GIT并分享类似 SublimeText 的包管理功能,知识兔支持插件扩展,可配置性非常高。
知识兔小编精选:Python编辑器

对于喜欢追求新鲜技术的极客和程序员们,Atom肯定将会是你的一个不错的新玩物,毕竟它是开源社区的产物,并且知识兔也代表着 WEB 技术进入桌面程序开发的新方向。纵使目前它还有不少的进步的空间,但一旦它解决了性能问题、建立了丰富强大的插件库,开源且跨平台的 Atom 编辑器将会成为业界新宠。

【功能介绍】
1、作为一个现代的代码编辑器,Atom 有着各种流行编辑器都有的特性,功能上非常丰富,知识兔支持各种编程语言的代码高亮(HTML / CSS / Javascript / PHP / Python / C / C++ / Objective C / Java / JSON / Perl / CoffeeScript / Go / Sass / YAML / Markdown 等等)、 与大多数其他编辑器相比,Atom的语言支持已经算是覆盖非常全面了。另外,它的代码补全功能(也叫Snippets) 也非常好用,你只需输入几个字符即可展开成各种常用代码,知识兔可以极大提高编程效率。

2、另外,Atom同样支持 SublimeText 的几个重要的功能,譬如 Goto Anything、Goto Symbol、Goto Line、命令面板等等,就连快捷键也是一模一样的!相信 ST 的用户将会比较轻松地过渡到 Atom 去。实际上,知识兔从功能上来看,目前的 Atom 编辑器基本就是 Sublime 的一个复刻版,只是技术实现方式不同,插件的技术也有所差异。
3、Atom 编辑器可以和 GIT 完美结合,所有对代码、文本的修改都能体现在编辑器的界面上。比如在文件内新写的代码会在左边标记为绿色,删除的标记为红色,修改的标记为黄色。在左边的目录导航也能方便的看到文件改动:有改动的文件其文件名和所在文件夹名都会被标记为高亮显示。编辑器底部会显示当前所在分支和对文件的修改行数统计,对于 GIT 用户来说非常方便。

4、和之前介绍过的微软 Visual Studio Code 编辑器一样,Atom 也是基于 WEB 技术(Chromium+Node.js)开发的,简单理解的话编辑器本身其实是一个跑在本地的网页,这足以让无数 WEB 工程师为之兴奋!用户可以用Javascript来编写编辑器插件,用 CSS把主题界面改成任何你喜欢的样式等,这使得编写插件、主题、二次开发的门槛的降低了许多。这也能解释从 Atom 发布到现在不长的时间里,Atom的 Package 和主题数量都快速增长上来了。
【怎么调中文】
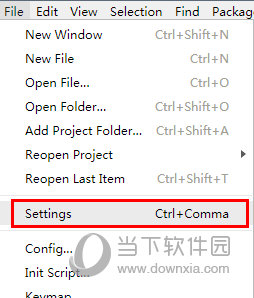
Atom的中文界面需要插件支持,而且知识兔官方分享中文组件的下载,知识兔点击左上角中的“File”,然后知识兔在弹出的界面中选中选择“settings”。

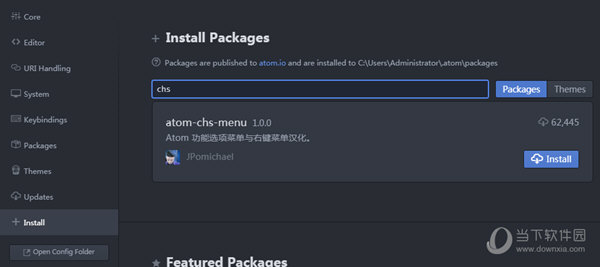
接着在设置页面中,知识兔选择install,在右边的搜索框中输入“atom-chs-menu”,这个就是中文汉化包, 然后知识兔点击install开始下载安装。

安装完成后重启软件即可更换为中文界面。
【怎么运行】
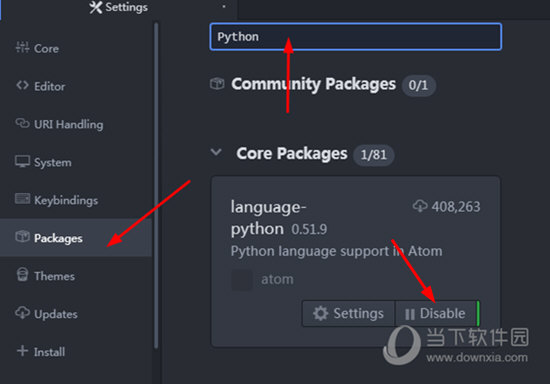
python的支持跟上方中文组件一样需要安装,在Settings页面里的【packages】中上搜索Python,然后知识兔里先查看一下是否有Python支持。如果知识兔已经有安装了则会显示【Disable】,如果知识兔没有就知识兔点击【Enable】进行安装。

最终下载的语言包可以在以下路径中看到。
C:\Users\你的电脑用户名字\.atom\packages

【怎么预览html】
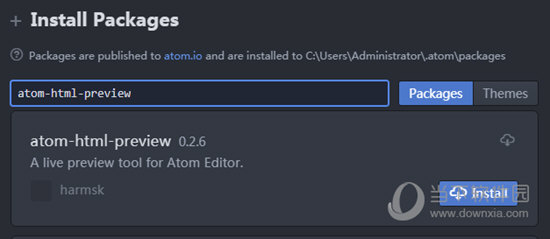
同样的想要实时预览HTML也需要组件,在Install中搜索“atom-html-preview”这个就是Atom编辑器内实时预览HTML的工具。

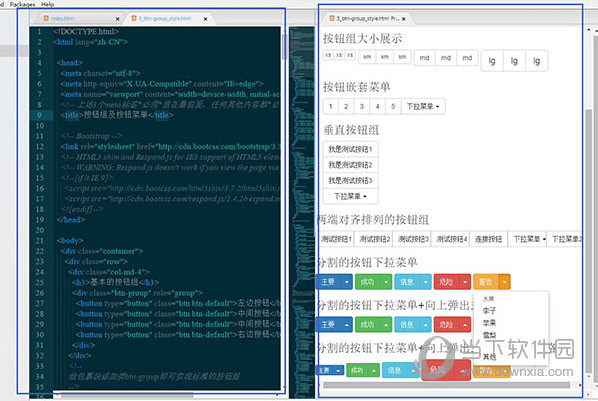
知识兔点击install,安装好后即可生效,默认快捷键: CTRL + P调用,注意会和内置核心插件冲突。以下是测试效果。

下载仅供下载体验和测试学习,不得商用和正当使用。

![PICS3D 2020破解版[免加密]_Crosslight PICS3D 2020(含破解补丁)](/d/p156/2-220420222641552.jpg)